With only a very short time to engage a reader, getting a cartoon’s caption right is essential. So I made this short video on how I edit cartoon captions to get to the point. Enjoy:
If you’re interested in seeing more about how I write cartoons, check out these blogs:
- How I Write Cartoons
- Writing Gags
- Brevity Is…
- 5 Common Cartoon Writing Mistakes to Avoid Like the Plague
- Wording
Video Transcription
Mark Anderson: Hello, I’m Mark Anderson from andertoons.com, and this is a short video in which I’m going to show you how I edit my gag cartoon captions from their long, wordy original form, down to what I hope is a short, punchy, final funny caption, so let’s get started.
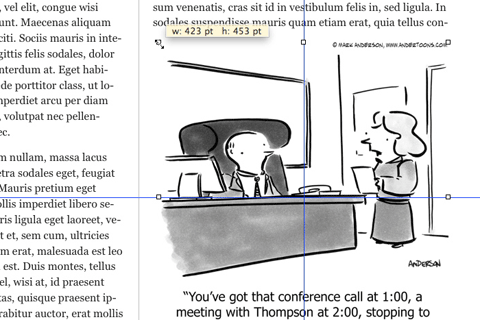
Here is the cartoon we are going to be demonstrating this with. The idea here is that this gentleman is giving a presentation with a Venn diagram that’s so complicated, that he had to use a Spirograph toy to do the diagram, and here is the original caption that I came up with:
“Okay, listen up everyone. I was up all night working on this, plus I’ve had to use a Spirograph…”
So all of the ideas are there, you have the Spirograph, I like that use up all night working on this, because it’s difficult, he wants everyone to pay attention, it’s all there, but it’s much too long, and it’s very varied, but this is just where we are going to start and we are going to begin pruning it back little by little, because usually brevity is wit.
While some very long captions are very funny, generally shorter is better, we only have a couple seconds to set the scene, introduce the characters; get the joke across, so a shorter caption in general is better, so let’s start editing.
Here is take two on this:
“Listen I worked all night on this, and I had to use a Spirograph to boot…”
This is still too long, and it sort of feels, it’s supposed to be unfinished, the sentence is unfinished, but this, it feels awkward at the end, and I think it’s to boot. That’s a phrase I use a lot, but I just don’t think it works here, so, and let’s take another shot at this:
“I was up all night with this and I had to use a Spirograph, so listen up people…”
Generally, I like to put the, like the joke part of the joke, for lack of a better way to put it, at the end of the caption, but I moved it to the middle here, and I really wish I could give you a good reason why, it just felt better to me. I like the idea that he’s up all night, and he had to use a Spirograph, and listen up people. So it just seemed to work better to me, but this is still too long a caption, so let’s take another shot:
“This took me all night, and I had to use a Spirograph, so everyone listen up…”
It’s getting better, we started with 20 words, and we are down to, I’m looking at this real quick here, 16? So we are getting better, we are getting shorter, it’s the, it’s getting punchier, but still we can, we can do better:
“This took me all night, and the use of a Spirograph, so everyone listen up…”
I like this better, but you try different words, you try different phrases, the use of is awkward, so it’s a good try, but we are going to take another shot:
“This took me all night, and a Spirograph, so everyone listen up…”
This is definitely better; this is pretty close to what the final caption ends up being, but we could still do better here, so let’s take another shot at this:
“This took me all night, and a Spirograph, so focus, people…”
I like “focus people,” “focus people” works better, me reading it out loud, than it actually does in print, I don’t know why that is, I think you bring something to it when you read it out loud, but it just doesn’t, if you take a second and read it, and feel free to pause as read, it doesn’t work as well in print as it does out loud, so let’s grab that:
“This took me all night, and a Spirograph, so everyone pay attention…”
It’s definitely getting better, we are really trimming this back, we are close, let’s take another shot:
“This took me all night, and a Spirograph, so pay attention…”
This is the final caption that I ended up with this on this cartoon, and I think it turned out pretty nice, you’ve got every thing you need in there, that he was up all night, that he had to use a Spirograph, because this was so complicated, that he wants people to pay attention to what he’s talking about, so I think we’ve trimmed it back as far as we’re, you know what actually when I was looking at this for this video, I could trim it back one more word, I’ll show you what that ended up being:
“This took all night, and a Spirograph, so pay attention…”
You know what, you lose the word “me” at the beginning of this, but what, this is really, this is really nerdy cartoonist. When you take out the word “me”, I get the idea that maybe he had somebody else working on it, and that he actually didn’t do, and that takes away from the humor, wow you can really over think this stuff, and I probably have, my goodness, but let’s put the word “me” back in, and it just works better:
“This took me all night, and a Spirograph, so pay attention…”
That’s the final caption, I think we got it, trimmed it down from 20 words at the outset, to 11 words now, it’s short, it’s punchy, it’s got every thing you need, and how much fun are Spirographs, come on.
So that’s it for, how I edit my gag cartoon captions, I hope you enjoyed it. Feel free to visit andertoons.com and check out all of the other cartoons I have there, so thanks for watching.